Getting started
Introduction
Aside is an extensible Chrome extension that allows webpages to customize the interface of the devtools panel. We make it easy for developers to enhance their development experience, without the friction of having to build dedicated Chrome extensions.
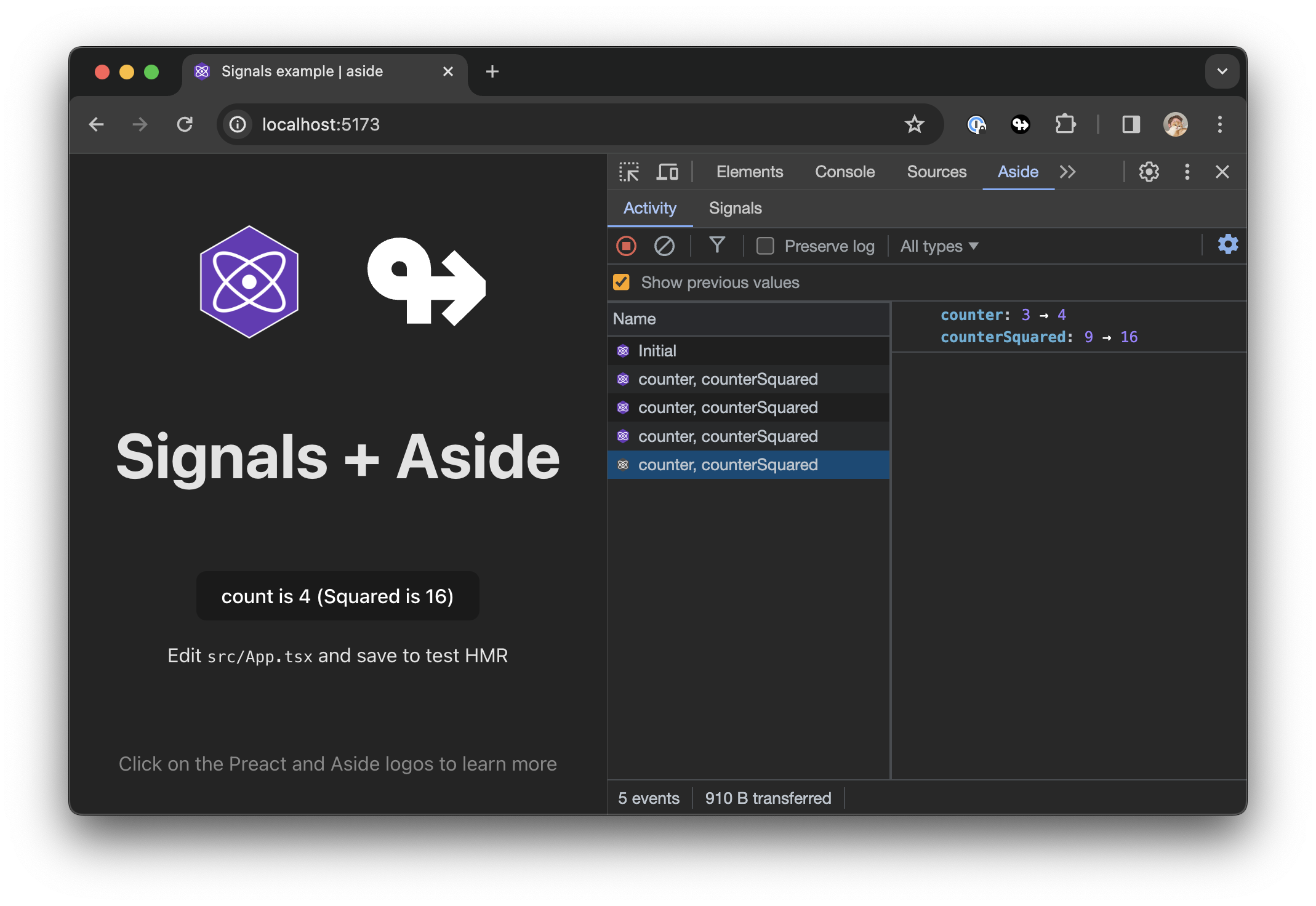
Aside uses remote rendering to allow your React application to render into the Chrome devtools panel instead of your webpage. This allows you to build a custom developer experience for your application like this one that looks native to Chrome:

Installation
1. Download the browser extension
Download on the chrome web store.
2. Install the npm packages
To power aside, you'll need to include two dependencies in your own application:
@aside/react: Allows to connect to aside and use the apis.@aside/chrome-ui-remote: UI components for aside.
- npm
- Yarn
- pnpm
npm install @aside/react, @aside/chrome-ui-remote
yarn add @aside/react, @aside/chrome-ui-remote
pnpm add @aside/react, @aside/chrome-ui-remote
You should consider loading aside's dependencies only during development or behind staff logins of your application.
Aside strives for the smallest bundle possible, but you should already consider shipping the minimum amount of Javascript to your users.
3. Import aside
import {Aside, Devtools} from '@aside/react';
import {ConsoleMessage} from '@aside/chrome-ui-remote';
4. Render aside's components
Render all components into your application and you now have a portal to render directly into the Chrome developer tool panel!
function App() {
return (
<div>
<Aside>
<Devtools>
<ConsoleMessage value={{count: 0}} />
</Devtools>
</Aside>
</div>
);
};
In the example above, ConsoleMessage is one of the many components from @aside/chrome-ui-remote. See the full list of components in our component reference.
5. Open the Chrome devtools
A new tab called Aside will now show up in your browser developer
tools, and you should see the count you have provided through ConsoleMessage.
Get creative!
The power of Aside is that you can mix your own app code, state and logic and have it power what will render in the developer tools panel. You can even provide Aside's components callbacks to update your own app state and it will work as expected.
View our examples to see how you can use Aside to build a custom developer experience for your application: